Πως να βαλω αριθμηση στις σελιδες και στις αναρτησεις του blog μου
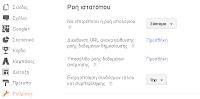
Ειναι πολυ σημαντικο για να λειτουργησουν οι κωδικοι να εχουμε τη ροη ιστολογιου μας ενεργοποιημενη. Οποτε παμε πινακα ελεγχου - ριθμησεις - αλλο - και κοιταμε να ειναι ενεργοποιημενη.
Αριθμηση στις αναρτησεις μας
Για να αριθμησουμε τις αναρτησεις μας δε χρειαζετε να κανουμε και πολλα πραγματα
Το μονο που πρεπει να κανουμε ειναι να αντιγραψουμε τον παρακατω κωδικο και να τον βαλουμε σα gadget στο blog μας, ακριβως κατω απο το gadget με τις αναρτησεις μας
<style type='text/css'> #blog-pager{height: 28px; padding: 10px 0 0; overflow:hidden; text-align:center; } .showpageArea a {text-decoration:underline; font-size: 16px; text-align: center;} .showpageNum a {font-size:16px;text-decoration:none;border: 1px solid #cccccc;margin:0 5px;padding:5px;} .showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;} .showpagePoint {font-size:16px;text-decoration:none;border: 1px solid #cccccc;background: #216FD9;margin:0 5px;padding:5px;color:#ffffff;} .showpageOf {text-decoration:none;padding:5px;margin: 0 5px;} .showpage a {text-decoration:none;border: 1px solid #cccccc;padding:5px;} .showpage a:hover {text-decoration:none;background: #cccccc;} .showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style> <script style='text/javascript'>var pageCount=7; var displayPageNum=5;var upPageWord="Previous";var downPageWord="Next";</script><a href="http://posftiaxnoblog.blogspot.com" style="font-size:0pt">πως φτιαχνω blog</a> <script style='text/javascript' src='http://netoopscodes.googlecode.com/svn/netoops-page-nav-v2.js'></script>
Πρεπει οπωσδηποτε να προσεξουμε αυτη τη γραμμουλα var pageCount=7
να εχει το ιδιο νουμερο αναρτησεων με τη ριθμηση στο πινακα ελεγχου μας αν θελουμε λιγοτερα posts τοτε μπορουμε να τον αλλαξουμε. Το ιδιο ισχυει και για την πιο κατω αριθμηση βρισκουμε αυτον τον κωδικο και πρεπει να ειναι ιδιος με την αριθμηση στον πινακα ελεγχου μας
Δευτερο στυλ
μπαινει σα gadget κι αυτος ο κωδικος
<style>#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: #666;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: #000;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}.showpageOf{background: #666;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}</style><script type='text/javascript'>var postperpage=7;var numshowpage=6;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"</script><script src='https://allbloggertips.googlecode.com/svn/ABT-Page-Navigation.js' type='text/javascript'></script>
http://posftiaxnoblog.blogspot.gr/2013/08/count-counting-numeration.html#more